how to add drop shadow in photoshop
When you want to add a drop shadow to text or images in Photoshop, it's not immediately obvious how to do it. That's because drop shadow effects are hidden within the layer styles settings.
To add a drop shadow to text or images in Photoshop, first select the desired layer, then click the "FX" icon at the bottom of the Layers panel. From the provided Layer Styles, select "Drop Shadow" to apply it to your text or image. The Layer Styles dialogue box will open, offering additional settings such as size, softness, and shadow position.
Now there are a variety of effects that you can use to improve the look of your drop shadows in Photoshop. Whether you want a simple black shadow or want to spice it up with color, it's all done easily in the layer styles dialogue box. In this tutorial, you'll gain an in-depth look at the step-by-step process of creating drop shadows, along with some helpful tips to make your shadows look exactly as you envision!
How To Add A Drop Shadow In Photoshop
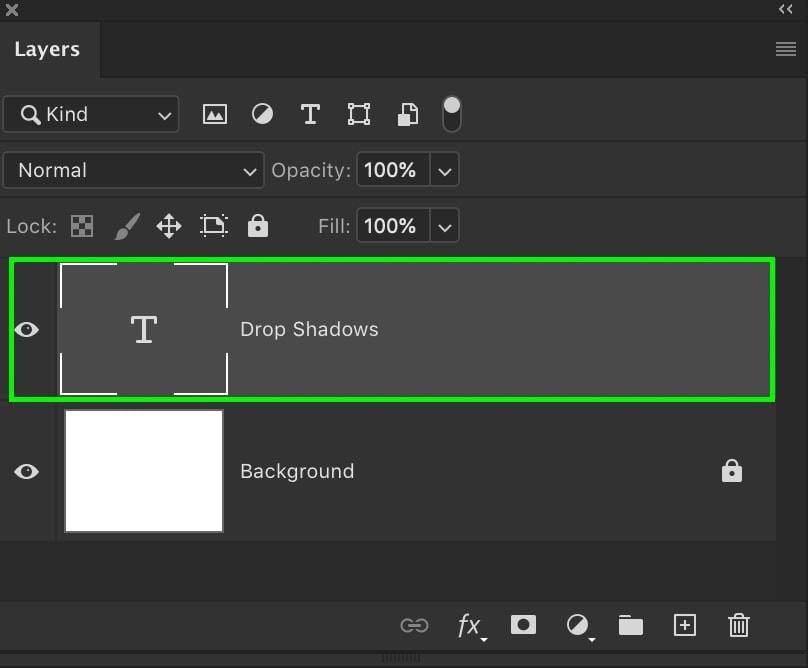
Step 1: Highlight The Text Or Image Layer
Before you create a drop shadow, you need to tell Photoshop which layer to apply it to. By clicking on your text or image to highlight it, Photoshop will know exactly where you want the drop shadow to be applied.

In this example, I'll be adding a drop shadow to text, but the same steps apply with an image layer.
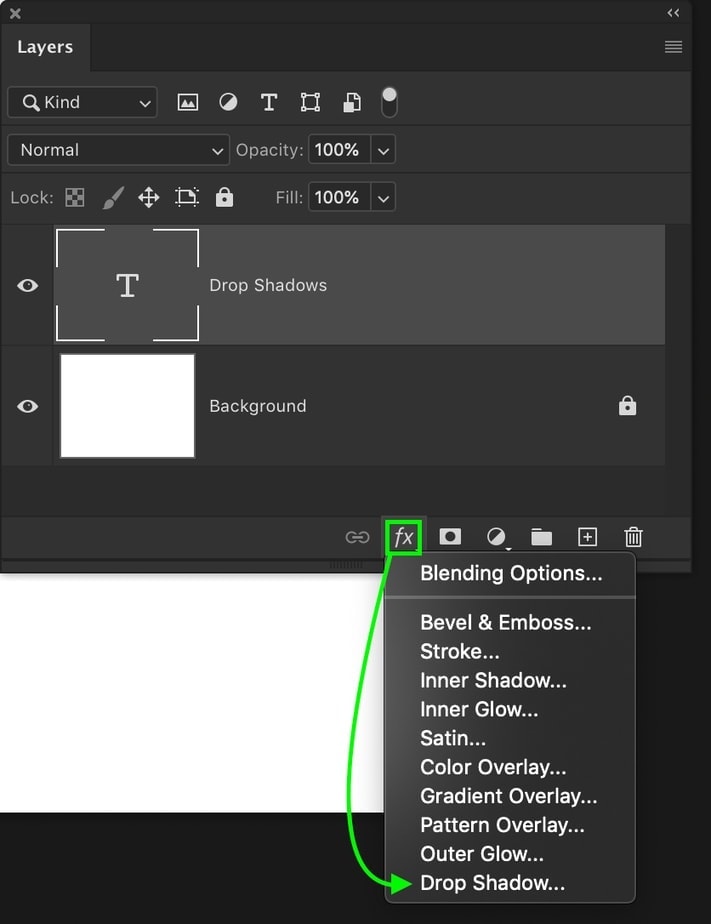
Step 2: Select Layer Effects > Drop Shadow
The easiest way to add a layer effect in Photoshop is via the FX icon found at the bottom of your layers panel.
By clicking on this icon, you'll see various creative layer adjustments that you can apply. Since you want to create a drop shadow, click on "Drop Shadow" from the list of options.

The drop shadow will be applied to your selected text or image layer, but there are still some additional settings left to adjust!

Step 3: Adjust The Drop Shadow Position
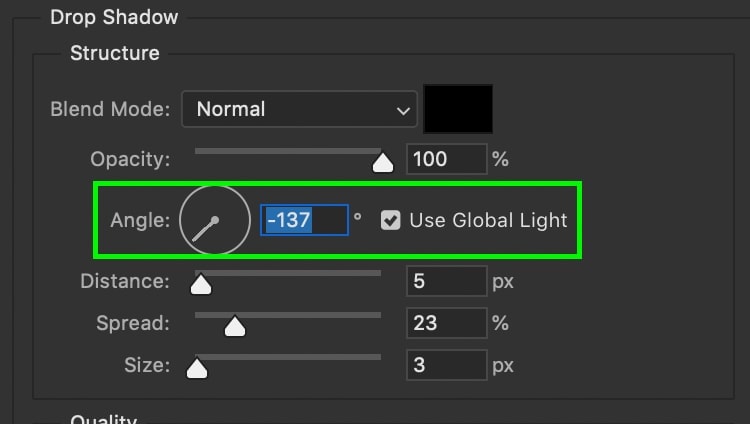
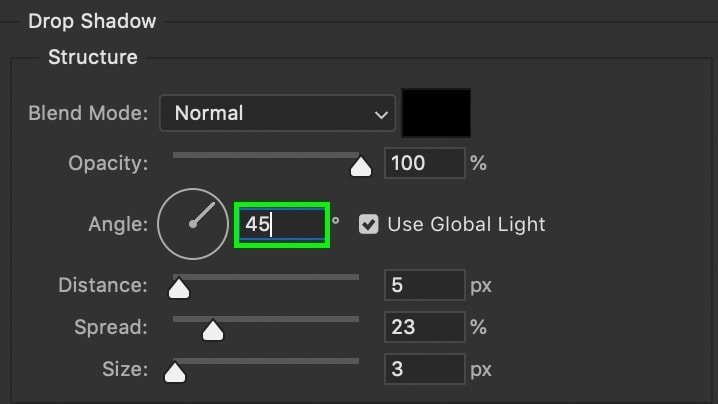
After selecting the drop shadow option, the layer styles dialogue box will open to reveal your shadow settings. The first order of business is to adjust the position of the drop shadow. This is easily done using the angle adjustment.

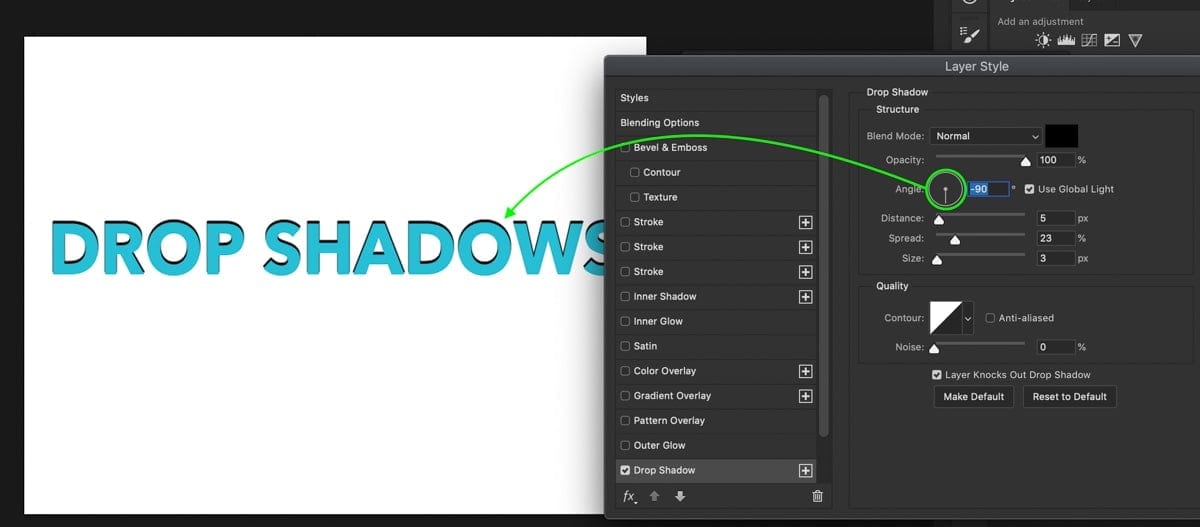
There are two ways to adjust the angle/position of the drop shadow. The easiest way is to simply click anywhere within the light source adjustment. This setting alters which direction the "light" is coming from, therefore positioning the drop shadow on the opposite side of the source.
For example, the white line is pointed downwards, indicating which side the light is shining from, creating a shadow on the text's upper side. This works the same for anywhere you position the light angle.

Your second option is to simply type in the exact angle you want the shadow to be at. By typing in 45°, for example, it will adjust the light angle accordingly.

Both options work equally well to change your drop shadow's position, but the light source adjustment makes it easier since you can experiment more.
Step 4: Refine The Look Of The Shadow
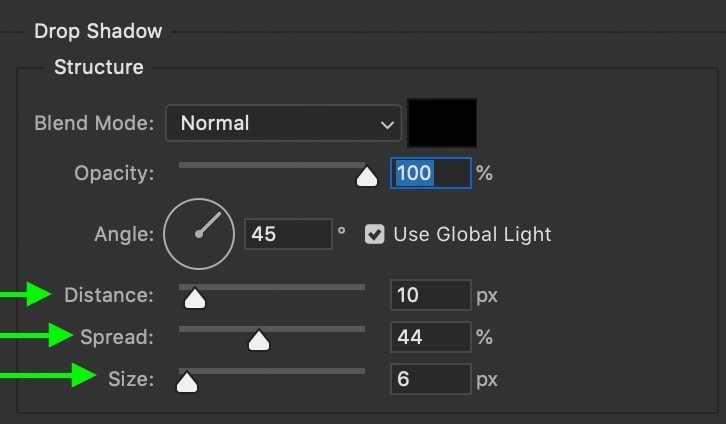
Now that the drop shadow is at the angle you're looking for; it's time to adjust the look of your drop shadow. Below the angle adjustment are three sliders called Distance, Spread, and Size; let's break down what each of them does.

- Distance: This adjustment controls how far your shadow is from your text or image. The greater your distance, the more disconnected the drop shadow and layer will become.
- Spread: This controls how broad your drop shadow is in relation to your layer. With a text layer drop shadow, for example, a larger spread will thicken each letter's shadow's look.
- Size: The size setting operates a lot like the feather adjustment of the Brush Tool. With a larger size, the edges of your drop shadow will become increasingly soft.
There is no right or wrong way of adjusting these sliders, so just experiment with each one until you're happy with the look of the drop shadow.
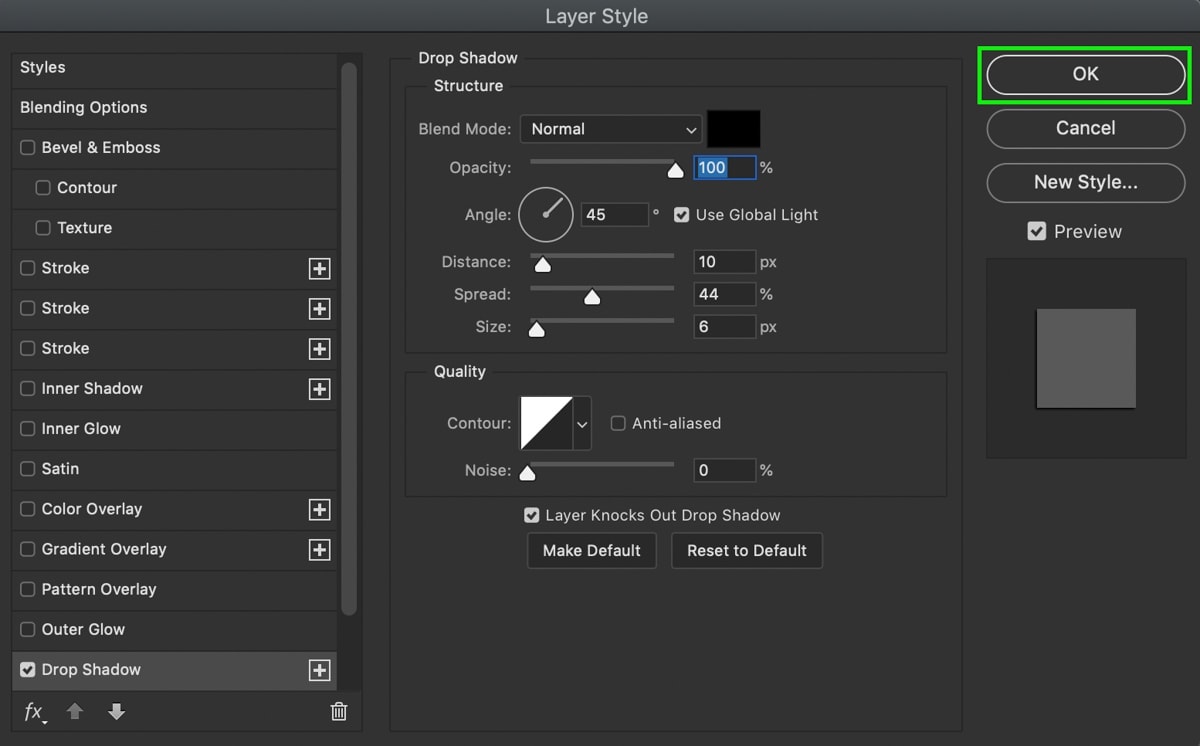
Step 5: Click OK To Commit To Changes
Once you're happy with the look of your drop shadow, it's time to commit to your changes. Simply click OK in the layer styles dialogue box to exit the settings and go back to the layers panel.


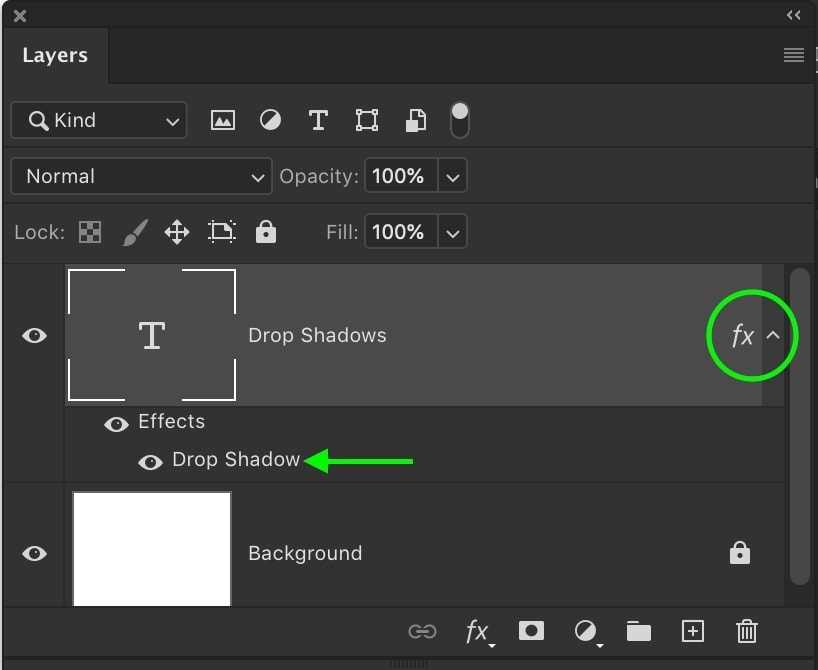
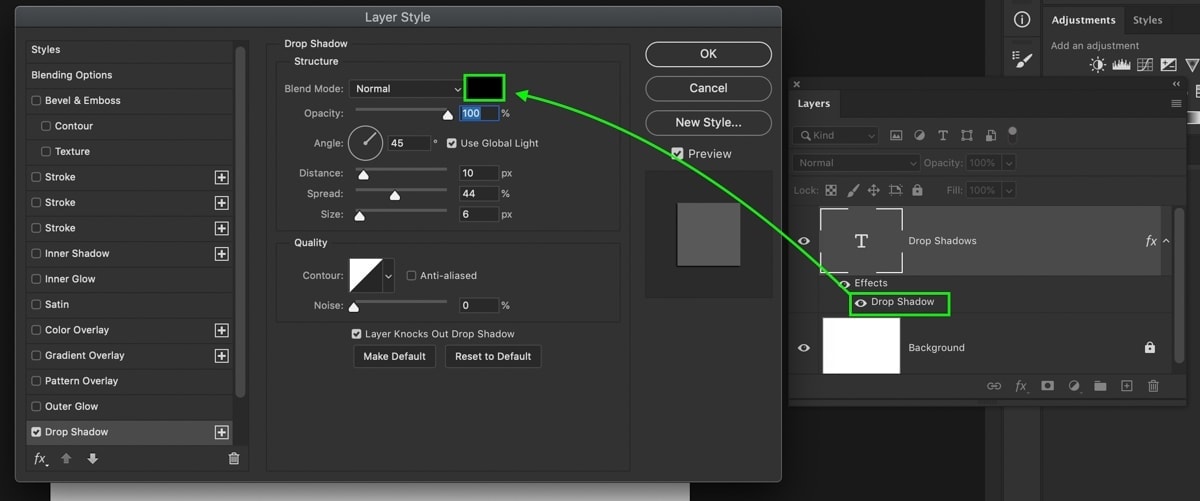
Now your layer will have an FX icon beside it with the drop shadow listed underneath. If you want to go back and adjust the drop shadow later on, simply double-click on the words "drop shadow" to reopen the layer styles dialogue box.


How To Change The Color Of A Drop Shadow In Photoshop
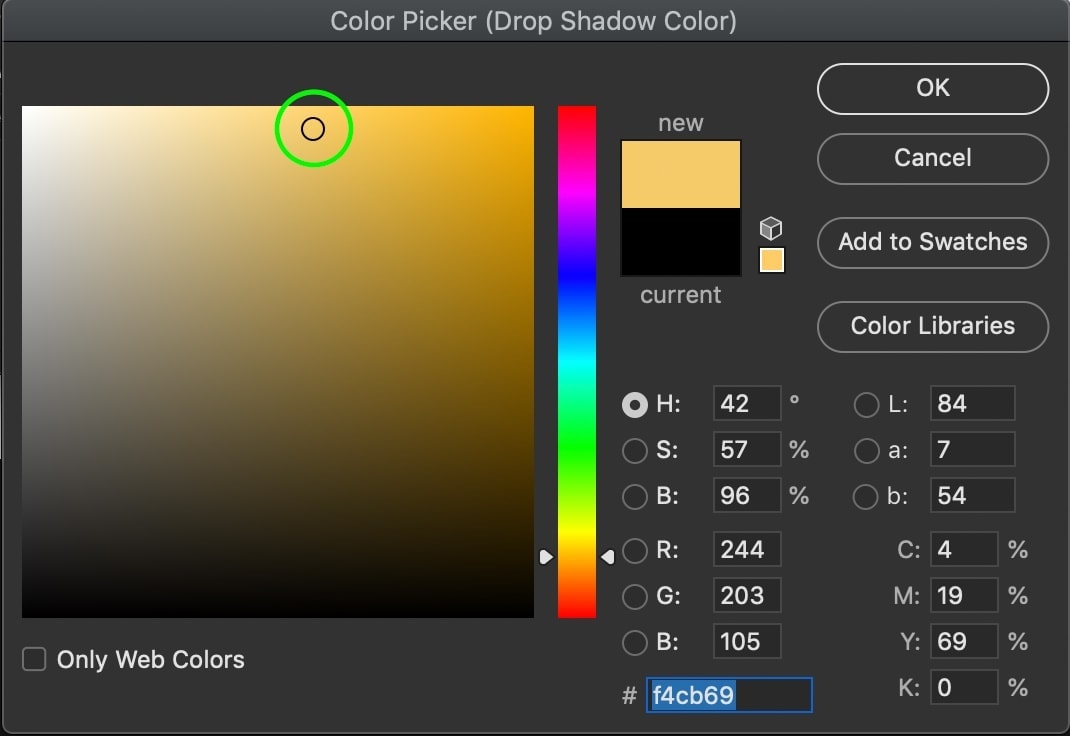
After double-clicking on your layer thumbnail or the Layer Style icon, select the "Drop Shadow" option from the left side of the dialogue box. Here, at the top of the drop shadow settings, is a colored box beside the blend mode option. Click on this colored box to open the color palette and select a new color for the drop shadow.



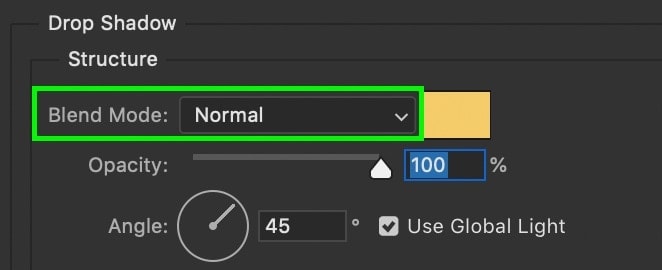
There are additional ways to adjust the look of the color with the blending mode or opacity. In most cases, it's best to leave the blending mode set to "Normal."

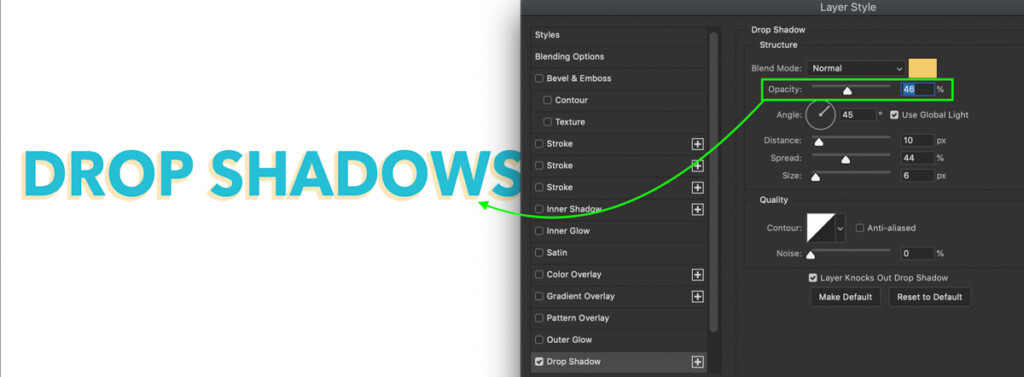
As for opacity, you can change the drop shadow's transparency by bringing this up or down. With a 0% opacity, the drop shadow will be completely invisible, while at 100% opacity, it will be fully visible. If you are going for a subtle drop shadow, try lowering the opacity to quickly soften the intensity of the drop shadow.

Once happy with your adjustments, click OK to exit the layer styles dialogue box.
How To Create Long Drop Shadows In Photoshop
Now unlike a regular drop shadow, long drop shadows stretch out from your image or text much further while still remaining connected. Unfortunately, there isn't a way to create long drop shadows using the techniques you've learned so far. Luckily, they're still easy to create using the steps outlined below.
To make long shadows in Photoshop, first, duplicate your text. Select the bottom layer and press Command/Control + T to angle the text to match the desired shadow. Commit to your changes, then hold Alt/Option + upward arrow key to duplicate the angled text 100 times. Once complete, merge the duplicate layers and move them behind your original text.
Step 1: Duplicate Your Text Or Image Layer
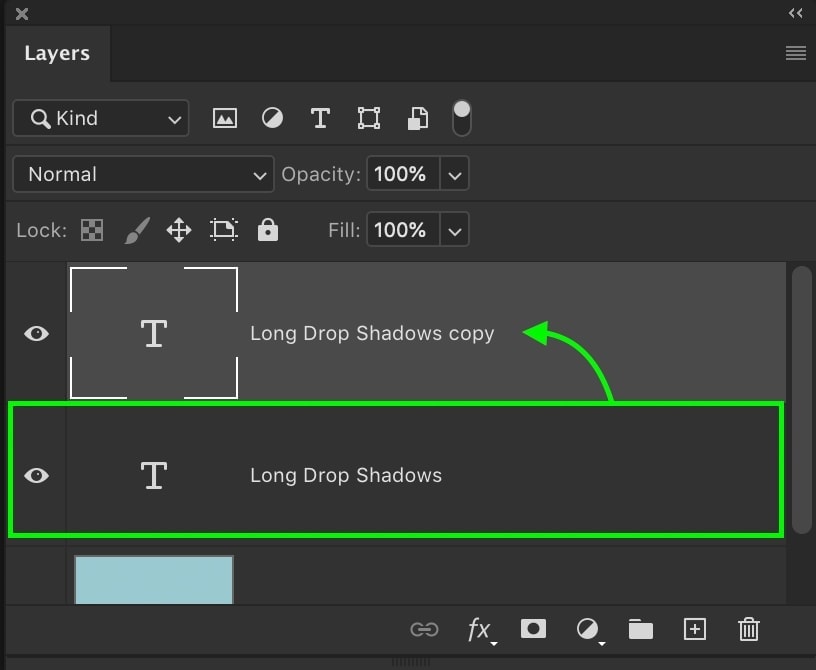
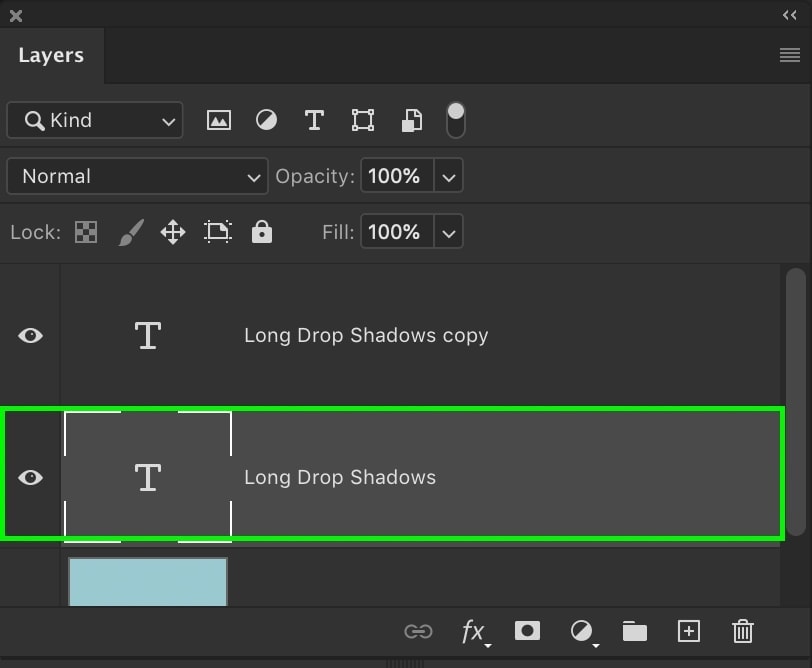
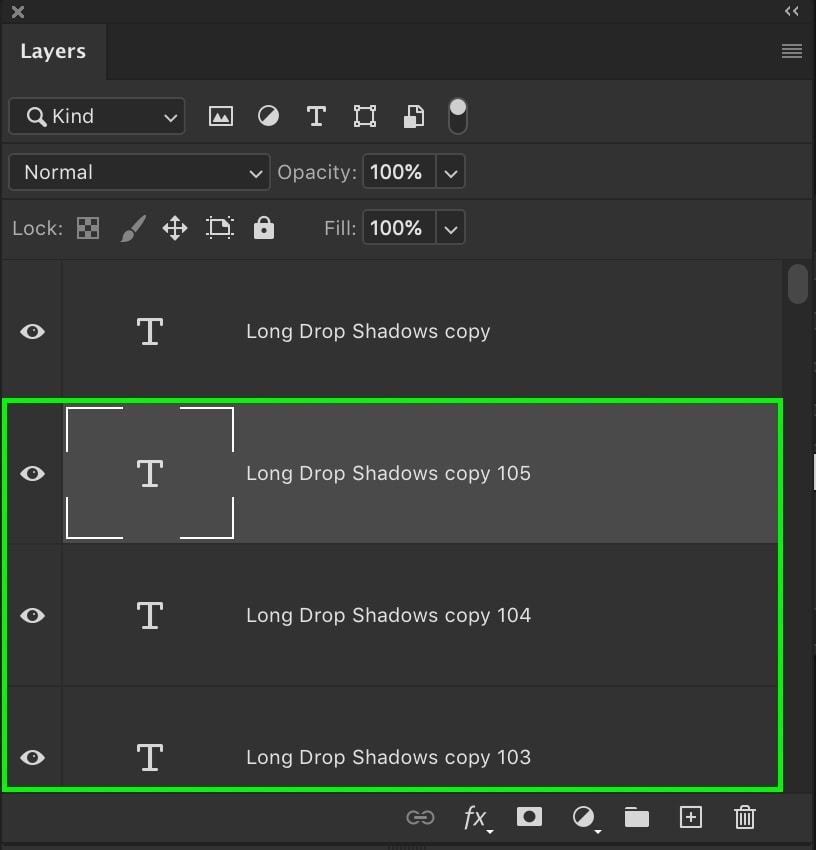
Depending on whether you want to create a long shadow on text or an image, the steps will vary slightly at the beginning. With that said, this step remains the same for both situations. With your text or image layer highlighted, press Command/Control + J (Mac/PC) to duplicate the layer.


Step 2: Change The Color Of The Bottom Layer
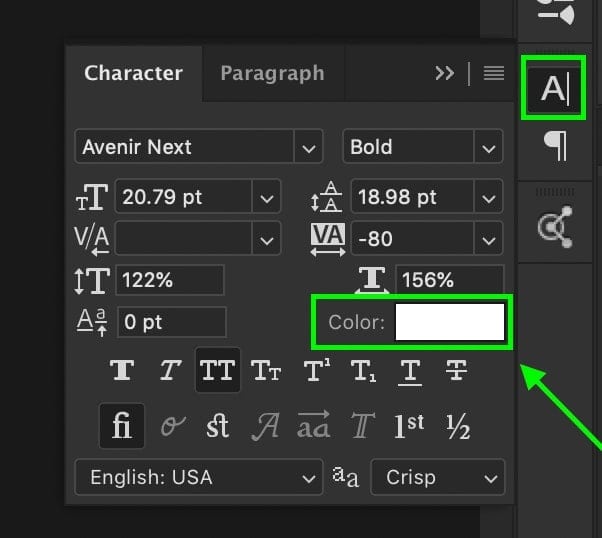
Before you create the long drop shadow, let's pick a color. In the case of text, select the text layer, open the character panel, and pick a new text color.


With an image, you'll need to fill the image with a solid color. First, click on the underlying image layer to highlight it, then hold Command/Control + Click on the layer thumbnail. This will turn the shape of your image into an active selection.

Now click on the foreground color in your toolbar and choose a new color from the color palette.

With the selection still active, press Alt/Option + Delete (PC/Mac) to fill the selection with the foreground color. Then press Command/Control + D (Mac/PC) to deselect the image layer.

Step 3: Adjust The Angle Of Your Text Or Image
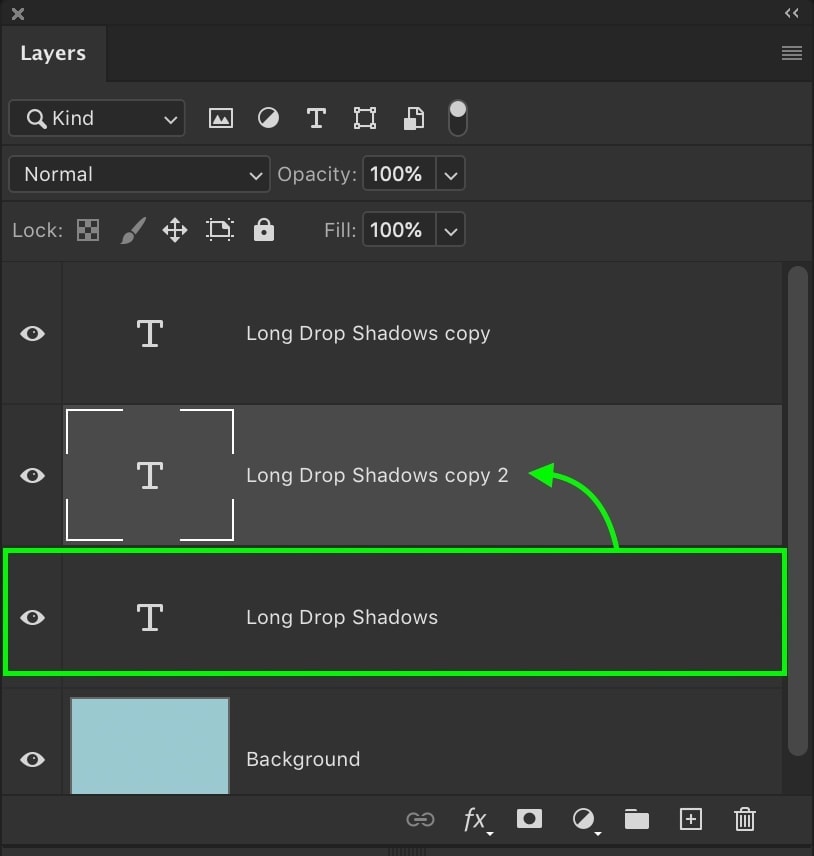
With the underlying layer selected, press Command/Control + T (Mac/PC) to access the transform tool. In the upper settings bar, you will see a rotate setting left at 0° by default. Click in this box and type in the angle you want your long shadow to be at. In this example, I'll type in 45°, and the text or image layer will rotate to match that angle.


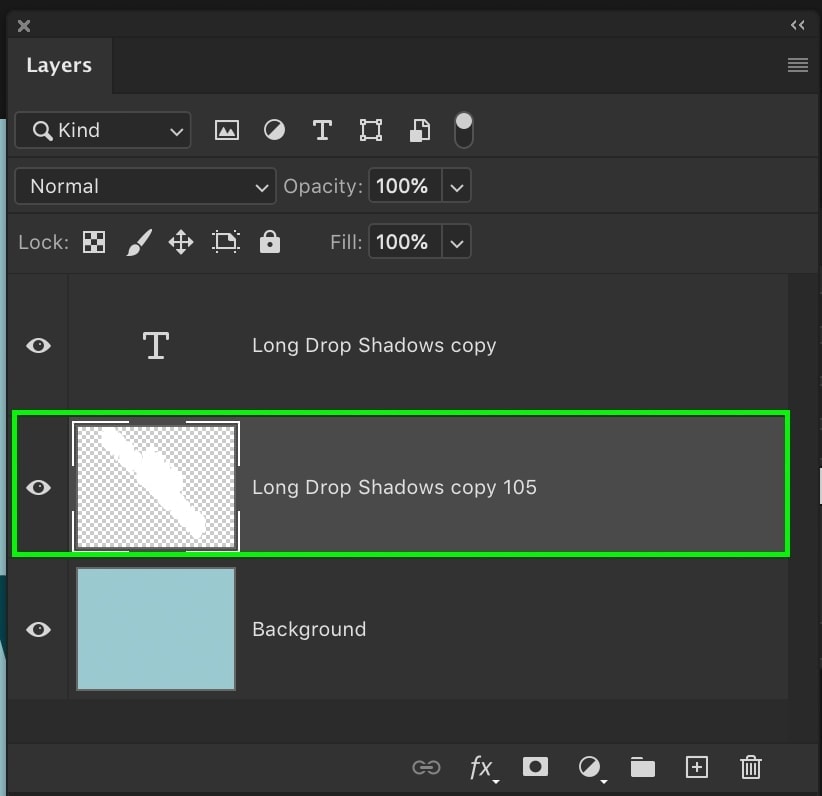
Since you are working with the underlying layer, you should see the angled layer beneath your duplicated layer.


Step 4: Duplicate The Angled Layer 100 Times
100 times?! Are you crazy?!
This might seem like a lot, but there is an easy keyboard shortcut you can use to do this in seconds. With the underlying angled layer selected, make sure to activate the Move Tool by pressing V. Now, press and hold Alt/Option + Up Arrow Key to duplicate and move your layer continuously.

By holding this shortcut, Photoshop will continue to duplicate and move your layer to eventually create a long shadow. After about 100 copies, you're left with enough to work with for this effect.

Step 5: Merge The Duplicated Layers
Clicking on the top of the duplicated layers, scroll down to the bottommost one, and shift-click between them to highlight all the layers. Now press Command/Control + E to merge all 100+ layers onto a single layer.


Ah, peace and order have been restored to the layers panel.
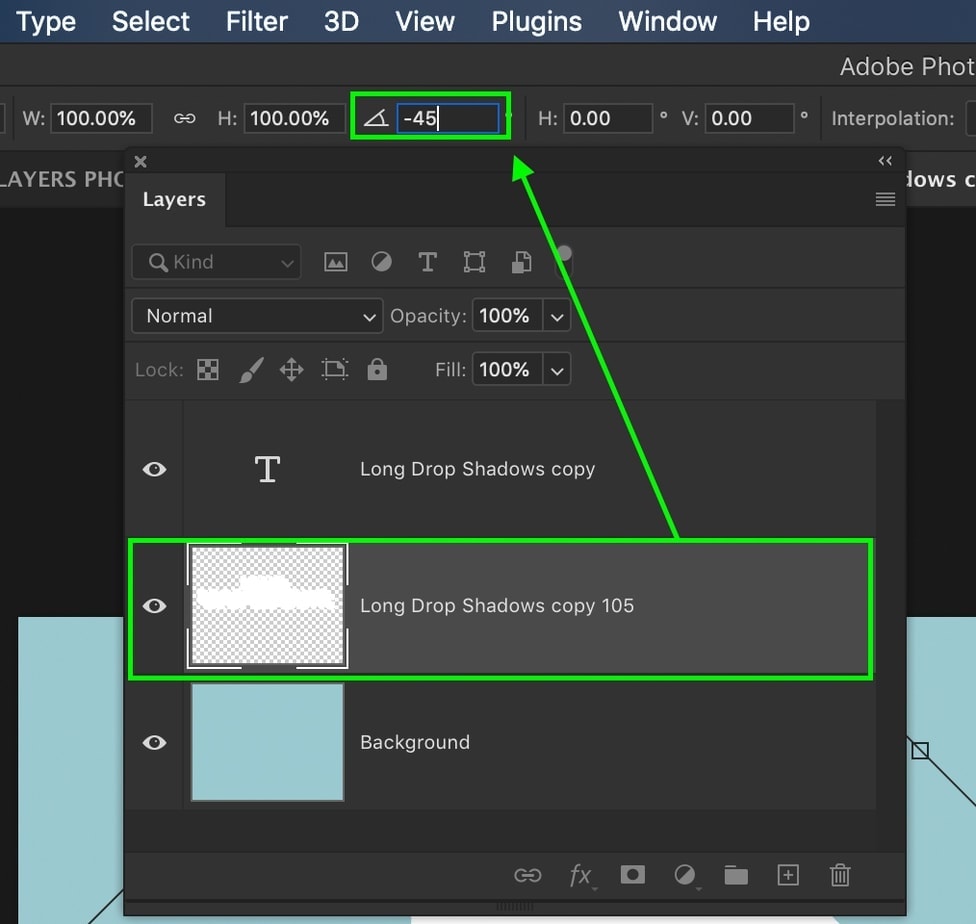
Step 6: Correct The Angle Of The Long Shadow
Now you have a long shadow, but it doesn't match up with your text or image. By pressing Command/Control + T (Mac/PC), go back to the rotate setting and enter your original input's negative value. Since I set the rotation angle to 45° previously, I'll now set it to -45° to correct it.



Step 7: Reposition The Long Shadow
Your long drop shadow may be a bit off from your text or image, so reposition is by selecting the Move Tool (V) and dragging it into place.


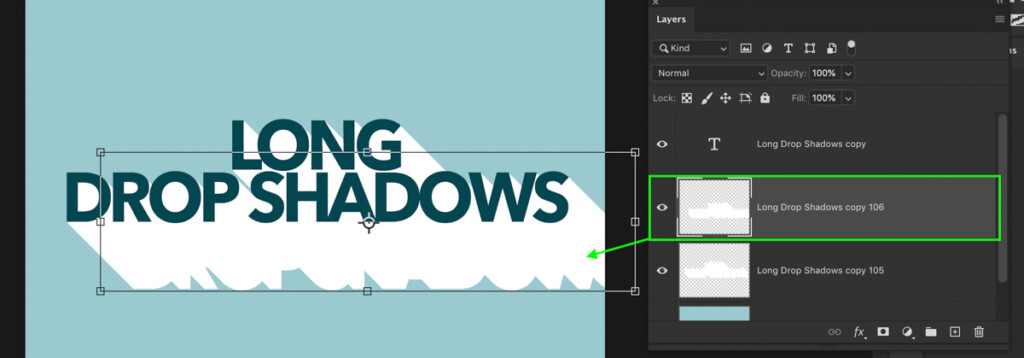
Step 8: Duplicate & Extend The Long Shadow
If you are happy with the size of your long shadow, then your work is done. However, you can further extend the shadow by duplicating and moving the layer. With the long shadow layer selected, press Command/Control + J (Mac/PC) to duplicate it. Using the Move Tool (V), reposition the duplicated long shadow to extend off the previous one.


Rinse and repeat these steps, duplicating and repositioning, until the long shadow is extended as much as you want.
Now you've successfully created a long drop shadow in Photoshop on a text or image layer! From here, you can further stylize your graphic by changing the background color or even adding a gradient!



With the tips outlined here, you're equipped to take on any drop shadow effect with ease. Whether you want standard drop shadows added to your text or take things further with a long drop shadow on your images, it's all done in a few easy steps. Drop shadows are a great way to stylize your graphics but also make them pop from the background. Another worthy option for making things stand out from the background is by outlining your text, images, or cutouts. You can learn exactly how to outline your images in this next tutorial!
Happy Editing,
Brendan 🙂
how to add drop shadow in photoshop
Source: https://www.bwillcreative.com/how-to-add-a-drop-shadow-to-text-and-images-in-photoshop/
Posted by: reeselationd.blogspot.com

0 Response to "how to add drop shadow in photoshop"
Post a Comment